TUTORIAL:
Paso 1
Crea un nuevo documento con las siguientes características.
Tamaño: 800x536 pixeles
Resolución: 300 ppp
Contenido de fondo: Blanco
Paso 2
Abre la imagen Modelo y sitúala desplazada a la izquierda sobre el lienzo tal y como se muestra en la imagen.
Paso 3
Abre ahora la imagen Iluminación. Escala y rótala de tal forma que la zona con mayor concentración de luminosidad quede sobre el rostro de la modelo. A continuación crea un Degradado lineal de Negro a Transparente desde la parte derecha de tal forma que no se vean las capas Modelo y Fondo que están por debajo de Iluminación.
Paso 4
Ve al menú de Canales y con el cursor situado sobre el canal RGB haz Control+Clic para cargar la selección con la que trabajaremos para realizar el efecto Mosaico.
Paso 5
Seguidamente con la selección activa ve al menú de Capas. Haz invisible la capa Iluminación, selecciona la capa Modelo y crea una Máscara de capa.
Paso 6
Selecciona la Máscara de capa recién creada, ve a Filtro/Pixelizar/Mosaico y aplícale un Tamaño de celda de 60 cuadrados.
Paso 7
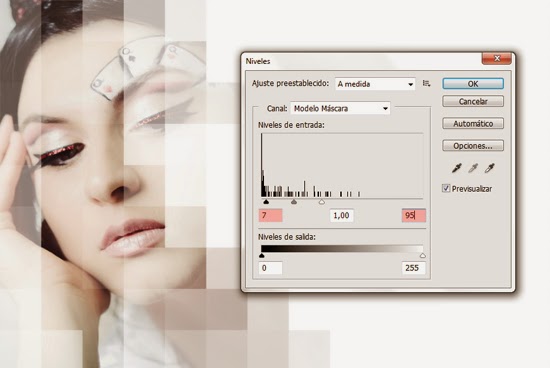
Con la Máscara de capa aun seleccionada ve a Imagen/Ajustes/Niveles y aplica los siguientes valores: 7, 1, 95
Paso 8 (Opcional)
Si no has quedado satisfecho con la ubicación de la Modelo una vez creado el mosaico y aplicado el correspondiente ajuste de Niveles, ahora es el momento de corregir, para ello tan solo debes soltar el candado que une la imagen de la Modelo con la Máscara, seleccionar la miniatura de la Modelo y con la herramienta Mover recolocar la imagen en la posición que tú consideres.
Paso 9
Ahora vamos a crear unos cuantos cuadros en la parte derecha del diseño, para ello duplica la capa Modelo con su correspondiente Mascara y suelta el candado que las une (en caso de que no lo hayas soltado ya en el Paso 8).
Paso 10
Selecciona la miniatura de la Modelo 2 y centra la imagen con respecto al lienzo, a continuación selecciona la miniatura de la Máscara de capa, ve a Edición/Transformar/Rotar 180º y lleva la Máscara de capa hasta la parte derecha del diseño de forma que te quede el diseño tal y como se observa en la imagen siguiente.
Paso 11
Con la Máscara de capa aun seleccionada ve a Imagen/Ajustes/Niveles y aplica los siguientes valores: 35, 1, 180
Paso 12
Abre la imagen Naipes y sitúala en la zona en blanca del diseño, fuera de las celdas del mosaico. Baja la opacidad de esta capa a 58%.
Paso 13
Instala las fuentes descargadas. A continuación selecciona la fuente Astronaut y con un tamaño de 20,6 pt y un color #efd2d6 escribe la palabra POKER.
Paso 14
Selecciona ahora la fuente TheNautiGal y con un tamaño de 21,77 pt y un color #efd2d6 escribe la palabra face a continuación pero un poco más abajo de POKER.
Paso 15
Aplica a ambas capas de texto el siguiente Estilo de capa.
Tamaño: 2 px
Posición: Exterior
Color: #ffffff
Paso 16
Para finalizar aplica un Ajuste de niveles a todo el diseño con los siguientes valores: 40, 1, 255
OTROS TUTORIALES EN ESPAÑOL:
Gracias por tu visita y recuerda que puedes compartir este tutorial desde tus redes sociales si te ha resultado de interés, ya que de esta manera tan sencilla, tú nos estarás ayudando a nosotros también.

















Hola Buenas tardes.
ResponderEliminarMe gusta mucho lo que explicas en tu pagina, pero hasta la fecha no soy capaz de descargar y aprovechar ningun recurso, acciones, pinceles...asi como poder ver o descargar algun tutorial.
Que estoy haciendo mal?
Al hacer clic en el enlace que desees descargar se abrirá automáticamente una página de publicidad en la cual pasados 5 segundos aparecerá en su esquina superior derecha un botón que dice "saltar publicidad", una vez hagas clic en ese botón serás dirigido a su correspondiente página de descarga donde tan solo deberás hacer clic donde dice "Descargar con el navegador" y listo. Un saludo y gracias por dejarnos tu comentario.
Eliminar